In the last post we saw how Google is getting smarter by the day.
So, if search engines have never been smarter, does that mean it’s okay for your website to be a bit dumber?
Unfortunately, not.
In fact, it has never been more important for your website to actually be smarter and better structured than ever.
Drat!
Don’t worry we’re going to look at how you can do this right now.
If you want the low-down on all things SEO, and you want it all in one place, then check out my Fast Track SEO Course over at Amazon.
On-page SEO and Schema Markup
Webmasters who want to benefit from Google have to ensure that they tell Google exactly what each reference means and what each page is about.
This is known as Schema markup.
And it is this that drives local SEO (you’ll have to wait for my post on this – or grab the full course now) see the later section on this) and features such as rich snippets (remember them from the post on how search engine result pages work?)
Let’s find out how you can grab a slice of this SEO action.
Rich snippets
When we looked at the changing face of the SERPs we identified a feature called rich snippets. These are available for things like reviews, people, products, businesses, organisations, recipes, events and music.
The benefits they offer are indisputable. After all, we all understand that the more relevant information a search result can provide the more clickthroughs it is likely to get.
So, how can you join the rich snippet crew?
The answer is Schema markup.
What is Schema markup?
Schema markup is the simple pieces of code that you put on your website to help the search engines return more informative results for users.
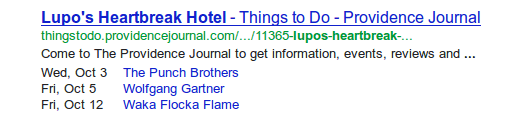
Take a look: here a local business has used Schema markup to display its event schedule.

That is awesome, isn’t it?
You’d pay a fortune for this opportunity to place your events in front of a relevant audience through any other medium. Yet, there’s no cost here. Apart from your time to implement it.
Schema markup makes it crystal clear just what the words on your page actually mean in the context you use them. And as a reward Google trusts you enough to use them on its SERPs.
Schema tells the search engines what your data means, not just what it says.
Let’s say the name “Matt Cutts” appears in the byline of an article.

The search engine may see this and produce a ranked SERP entry for “Matt Cutts.”
However, if you had used Schema markup around the name “Matt Cutts” you could have told the search engine that he is actually the authour of the article, not just a random mention.
This would obviously alter how the article is understood and ranked. And you would reap the benefits.
In terms of coding it works just like adding a header tag around your heading.
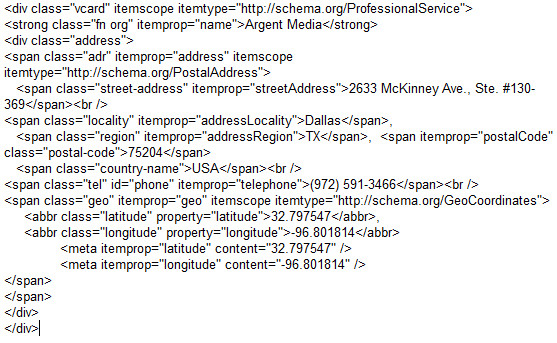
Have a look at the example of the markup below.

That’s pretty simple – and you can find out exactly where and when to use this code in ‘Find out More’. For now, let’s just focus on what it does.
Schema markup can help your website rank better for all kinds of content types including articles, local businesses, restaurants, TV episodes and ratings, book reviews, movies, software applications, events, products and much, much more.
- It gives you better rankings for more relevant terms.
- And better SERP clickthroughs too.
Websites that use Schema markup tend to rank better in the SERPs than those without markup.
One study, quoted by Kissmetrics (see ‘Find out more’), has determined that websites with markup rank an average of four positions higher in the SERPs than those without. And it’s simply because the search engine understands you better – and the trust this builds goes a long way.
Interested?
You can find out lots more infirmation in the links below.
- Get a beginner’s guide to using schema from Kissmetrics here.
- Visit the official schema.org site here.
All the posts in this series can be found here.
For the complete version of this Fast track SEO course head over to Amazon.
It’s yours for less than a fiver!